
§43. 環状オブジェクトの作成
タイヤやドーナッツのような環状オブジェクトを作成するにはどうしたら??? 等と考えたことはありませんか? この様な環状オブジェクトは楽しい効果を生んでくれます。TutorialWizのPhotoshopのチュートリアル Round Tubes をGIMPで実践してみました。
目次のページに戻る

|
|

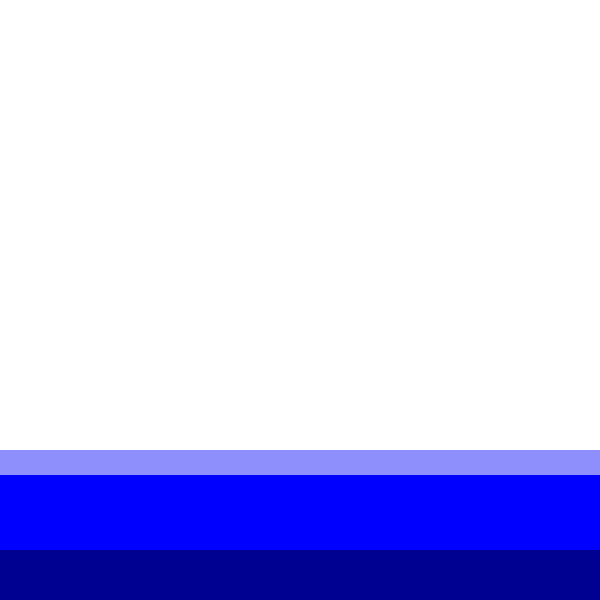
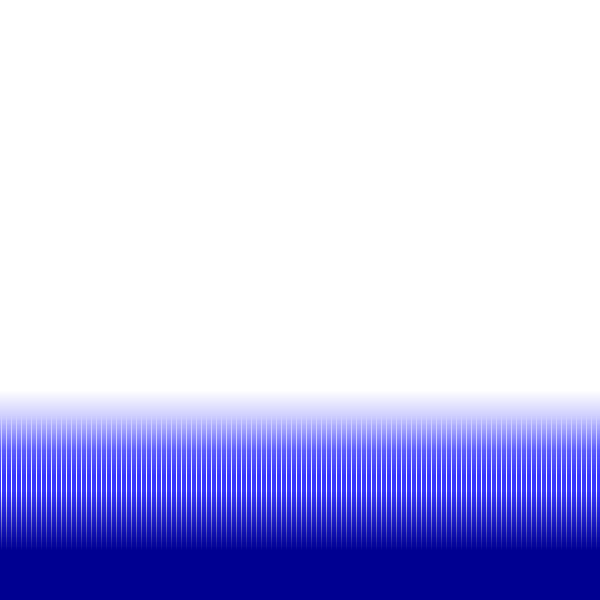
Step1-4 底部に矩形を作成。

Step1-6 二つ目の矩形を作成。

Step1-8 矩形を重ねる。
|
Step 1
地模様の作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=RectAngle 背景=透明 3/ 描画色を変更します。 描画色=000091(HTML表記) 4/ 矩形選択ツールを使用して、RectAngleレイヤーの底部に、矩形範囲を作成し描画色で塗りつぶします。 矩形選択ツールの設定: 位置=0、500 大きさ=600、100 編集>描画色で塗りつぶす 5/ 描画色を変更します。 描画色=8e8efd(HTML表記) 6/ 矩形選択ツールを使用して、RectAngleレイヤーに描いた青の矩形の上部に、矩形範囲を作成し描画色で塗りつぶします。 矩形選択ツールの設定: 位置=0、450 大きさ=600、50 編集>描画色で塗りつぶす 7/ 描画色を変更します。 描画色=0000ff(HTML表記) 8/ 矩形選択ツールを使用して、RectAngleレイヤーに描いた青の矩形に重なるように、矩形範囲を作成し描画色で塗りつぶします。 矩形選択ツールの設定: 位置=0、475 大きさ=600、75 編集>描画色で塗りつぶす |

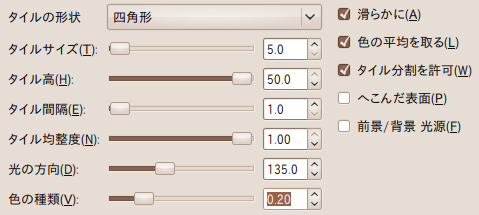
Step2-1 モザイクの設定。

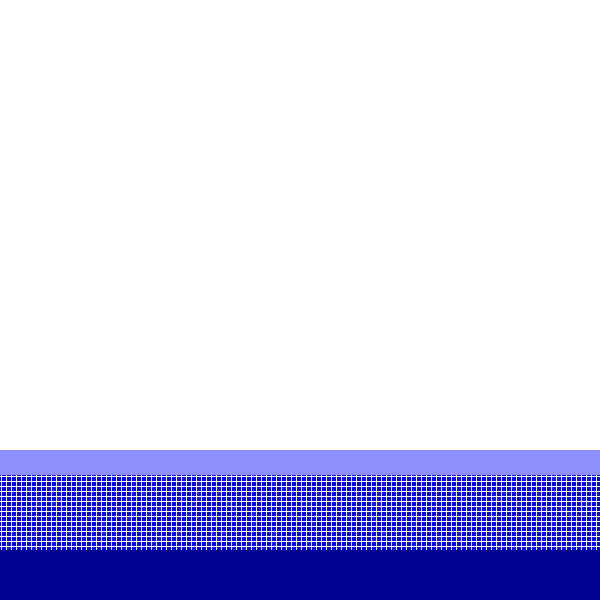
Step2-1 モザイク化。

Step2-9 モーションぼかし適用後。
|
Step 2
地模様の縦縞化。
位置=0、450 大きさ=600、150 4/ 選択範囲をチャンネルに保存します。 選択>チャンネルに保存 チャンネル名=WholeRect 5/ 選択範囲を解除した後、以下の設定で上下3px小さい矩形選択範囲を作成しチャンネルに保存します。 矩形範囲の設定: 位置=0、453 大きさ=600、144 選択>チャンネルに保存 チャンネル名=TopBottom 3px Shrink 6/ 上下3pxの選択範囲を作成します。
・ 次に、TopBottom 3px Shrinkチャンネルを右クリック>選択範囲から引く を選択 ぼかしの種類=線形 長さ=60 角度=90 |

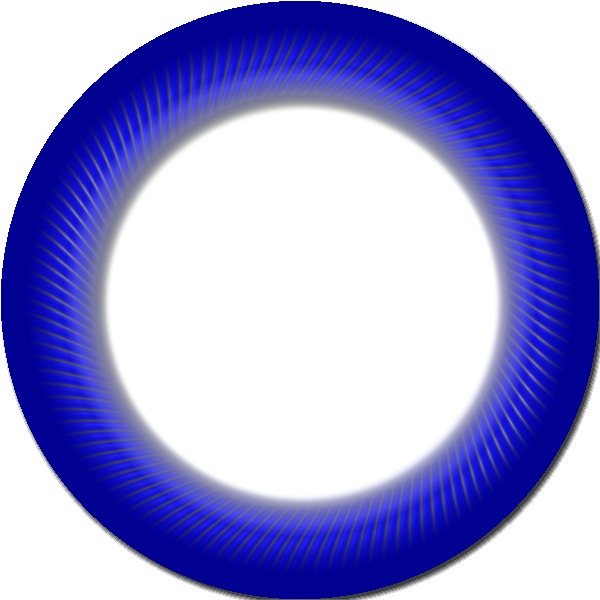
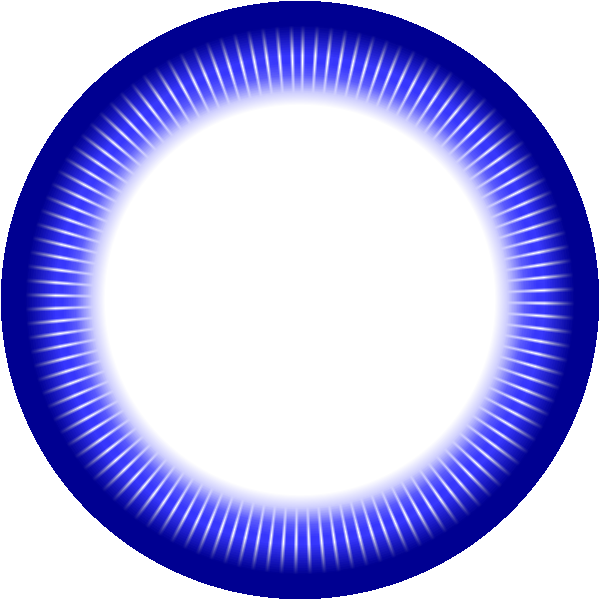
Step3-1 極座標適用後。
|
Step 3
円形変形。
角度オフセット=0 上側からマップ=チェック 極座標へ=チェック 【NOTE】極座標を適用したとき、繋ぎ目が発生した場合は、RectAngleレイヤーを複製し、回転させて繋ぎ目を消去し、二つの環状オブジェクトのレイヤー統合します。 |

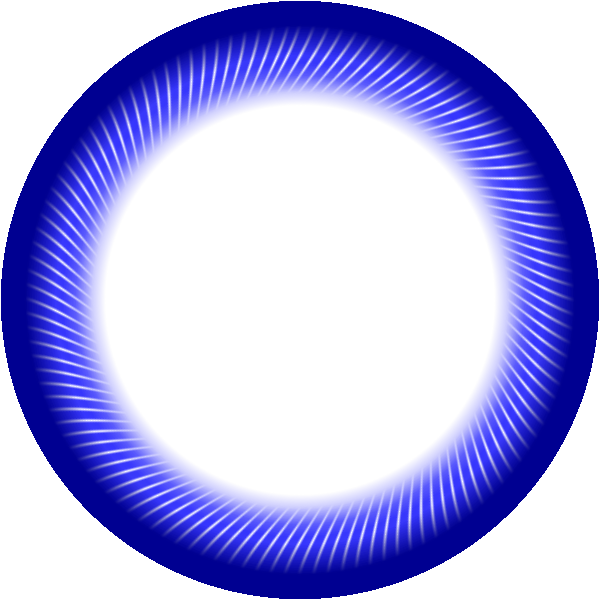
Step4-1 グルグルひねる適用後。

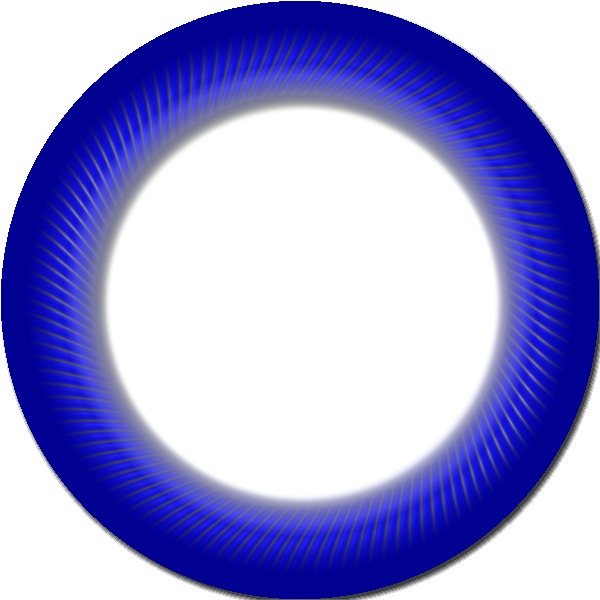
Step2-1 Drop Shadow適用。
|
Step 4
仕上げ。
渦の方向=105.00 吸い込む量=0.006 半径=1.000 2/ RectAngleレイヤーに、Drop Shadowを適用して終了です。 Script-Fu>Drop Shadow 設定はDefault |